Recruit Site
採用サイト制作サービス

人手不足の解消・人材確保に向けた
採用サイトの制作
採用サイトとは、採用情報に特化したホームページのことです。
採用サイトを用意することで、求職者に向けて求人の詳細な情報を発信することができます。
採用サイト活用の全体像
各チャネルにおいて求職者にアプローチして、自社採用サイトへの流入を促します。

自社の採用サイトを保有することで、複数のチャネル(SNS、求人広告、検索エンジン等)からの受け皿とすることができます。
採用サイト内では、求人に関する詳細かつリアリティのある情報を発信し、求職者によく理解してもらった上で応募してもらうことを目指します。
各チャネルの特性
- SNS
- X(旧Twitter)、Facebook、Instagramなどで求人の告知を行い、採用サイトへの流入を促します。フォロワー数が多ければ一定の効果が期待できます。SNSで検索行動を取るユーザーも増えているので、フォロワー数が少ない場合であっても見つけてもらえる可能性はあります。SNSの利用自体は無料なので活用して損はないでしょう。
- 求人広告
- 求人広告の出稿には費用がかかりますが、求人の告知をする上では最も効果的な方法といえます。広告予算や広告の内容が、採用サイトへの流入数を左右するでしょう。
- 求人検索エンジン
- 「Googleしごと検索」や「Indeed」などの求人検索エンジンは、インターネット上の求人情報を自動的に収集(クローリング)し、検索結果に表示させています。ただし、このタイプの検索エンジンに掲載されるためには、各検索エンジンが規定する「掲載条件」を満たした形式でページを作成する必要があります。具体的には、募集要項のページにて、必要な情報を定められた形式で記載しておくことが求められます。
- 一般検索エンジン
- Google や Yahoo、Bing といった検索エンジンで求人情報を探しているユーザーも多いでしょう。検索エンジンから採用サイトへの流入を促すためには、SEO(検索エンジン最適化)を意識したサイトの制作が不可欠です。SEOの対策はすぐに効果が出る場合もありますが、難易度の高いキーワードで上位表示を目指す場合は、長期に渡る施策が必要となる場合もあります。
- 自社コーポレートサイト
- 自社のコーポレートサイトをお持ちであれば、採用サイトと相互リンクを行っておくと良いでしょう。そのようにしておけば、採用サイトにアクセスした求職者がより詳しい企業情報を閲覧できますし、コーポレートサイトに訪問したユーザーを採用サイトへ誘導することもできます。
採用サイトの目的
採用サイトの主な目的は、「ミスマッチの軽減」「志望度の向上」「疑問・不安の解消」の3つです。
目的1:ミスマッチを軽減する
採用サイトを制作する第一の目的は、「入社後のミスマッチを軽減する」ことにあります。
求職者が抱く入社前の期待と、入社後に知る現実とのギャップが大きいほど、早期離職につながる可能性が高まります。また、仕事内容をよく理解しないまま応募されてしまうと、採用率の低下にもつながってしまうでしょう。
適正のある人材に応募・定着してもらうためには、誤解を招くような曖昧な表現や誇大なアピールを避け、正確かつリアリティのある情報を求職者に伝えることが重要といえます。
中には伏せておきたい情報(残業や休日出勤、仕事内容のマイナス面、等)もあるかとは思いますが、ネガティブな面も含めたリアルな情報を開示することで、求職者自身が適性の有無をイメージすることができ、結果として入社後のミスマッチ軽減につながることが期待できます。
※上記のような考え方をRJP(Realistic Job Preview - 現実的な仕事情報の事前開示)理論といい、人材定着に期待できることから日本でも注目を集め始めています。ただし、マイナス面を開示することで応募者数自体は減ってしまう可能性があります。
採用サイト内では、「事業内容」「企業理念」「社風」「職場環境」「仕事内容」「求める人物像」「待遇・福利厚生」などを詳しく伝え、ミスマッチの軽減を図ります。
目的2:志望度を高める
第二の目的は、自社の魅力(良さ・強み)をしっかりとアピールして「求職者の志望度を高める」ことです。
魅力を感じてもらえるような仕事であれば「スキルアップ」や「働きがい」をアピールすると良いですし、そうでない場合は「安定性」や「働きやすい職場」を強調すると良いでしょう。
法定外福利厚生の導入について説明する場合には、単にその事実を伝えるだけでなく「どのような思いでその制度を導入したのか」や「制度を利用する社員の声」などを掲載すると、プラス面を強調することができます。
採用担当者の人柄が志望度に影響することもあるため、人当たりの良さそうな担当者であればその人を前面に押し出すのも良いかもしれません。
採用サイトはページ数に上限がありませんので、自社の魅力を存分にアピールしていただけます。
目的3:疑問や不安を解消する
そして第三の目的は、「求職者の疑問や不安を和らげて応募へと促す」ということです。
自社に興味を持った求職者の疑問・不安を解消するには、「具体的に伝えてイメージできるようにする」ということが重要になってきます。例えば、「1日の流れ」「社内風景」「社員インタビュー」「教育制度の詳細」「選考フロー」「よくある質問」などのコンテンツが効果的でしょう。
特に社内の雰囲気や上司・社員の人柄を伝えるには、写真や動画を含めたコンテンツの制作が効果的です。
内容的に社員の協力が必要となる場合がありますが、社員の立場からメッセージを発信してもらうことで、求職者の共感や安心感を高めやすくなります。
これらのコンテンツは、自社に興味を持った求職者に対し「最後の一押し」となる効果が期待できます。
結果:採用コストの削減
結果として期待できるメリットは「採用コストの削減」です。
定着率が低ければ常に採用活動をし続けなければならず、採用コストが増大していくことになります。
採用サイトの制作には一定のコスト(規模により数十万円~数百万円、場合によっては一千万円超)がかかりますが、効果的なサイト(定着率を高める採用サイト)を構築できればそれが自社にとっての財産となり、継続的な採用コストの削減につながる可能性があります。
難易度は高いですが、求人検索エンジンや一般検索エンジンで上位表示を果たせれば、求人広告に頼らずに必要な人材を確保できる可能性も秘めています。
採用サイトのコンテンツ例
採用サイトに適したコンテンツの一覧です。
| コンテンツ | 概要 |
|---|---|
| 採用サイトのトップページ | |
| トップページ | 求職者の心に刺さるキャッチコピーやメッセージがあると効果的(ただし難易度高)。採用サイト内のコンテンツを探しやすい構成にすることが重要。 |
| 会社を知ってもらう | |
| 会社情報 | 企業理念、ビジョン、ミッション、事業内容、会社概要、沿革など。ページ数を抑えたい場合は、コーポレートサイトの会社情報にリンクする方法も。 |
| 代表メッセージ | 代表者から求職者へ向けたメッセージ。理念やビジョンを示すとともに、「自身の経歴」「仕事を通して得られる喜び」「どのような人と働きたいか」「どのように成長できるのか」などの内容を含めると効果的。人柄が垣間見えた方が共感を得やすいため、形式的な文章ではなく代表者自身の言葉で伝えることが大切。求職者にとっては、代表の言葉が企業の姿勢を表すものになる。 |
| 求める人物像 | 自社が採用選考において重視している点を説明。会社側から見たミスマッチの防止に有効。 |
| 数字で見る自社情報 | 売上高の推移、社員数の推移、男女比、年代、産休・育休の取得率、平均残業時間、年間休日などの情報を数字やグラフで可視化。できるだけ多くの情報を開示すると、求職者からの信頼度を高められる。 |
| 当社の魅力・当社で働くメリット | 自社の良いところを一覧で掲載し、積極的にアピール。社員アンケートを実施して、その結果を掲載するといった方法も。 |
| 仕事を知ってもらう | |
| 職種紹介 | 職種ごとに具体的な仕事内容を説明。 |
| 1日の流れ | 社員がどのような1日を送っているのかを紹介。職種ごとに紹介できればより効果的。求職者にとっては仕事の流れをイメージしやすい。 |
| 担当者メッセージ | 担当者から求職者へ向けたメッセージ。安心感を持ってもらえるような内容が効果的。職種紹介、または募集要項のページ内などに掲載。 |
| 職場を知ってもらう | |
| 職場環境紹介 | 社内設備、周辺環境、アクセスマップなど。働きやすい職場環境を整えている場合は、その部分を強調してアピール。 |
| フォトギャラリー・オフィスツアー | 社内風景や働く社員の姿などを、多数の写真や動画にて紹介。会社の雰囲気を伝えるのに効果的。 |
| 社内制度を知ってもらう | |
| 福利厚生 | 福利厚生に関する説明。自社が任意で定めている制度については、「導入への思い」や「制度を利用する社員の声」などを加えると効果的。 |
| 教育・研修制度 | 教育制度や研修制度、資格取得支援などに関する説明。教育の実施事例や研修の流れなどを紹介すると、未経験者に安心感を持ってもらえる。 |
| 入社後のキャリアパス | キャリアパス(目標とする職務や職位に就くための道筋)の具体的な例を紹介。教育・研修制度に加えてキャリアパスを示すことで、求職者は入社後の自分の姿をイメージしやすくなる。 |
| 社員の声を聞いてもらう | |
| 社員インタビュー | 先輩社員や新入社員へのインタビュー。自由形式や、いくつかの共通する質問に対して各社員に答えてもらう形式など。 |
| 上司と部下の対談 | いくつかの話題を用意して、上司と部下で語り合ってもらう形式など。 |
| 社員クロストーク | 本音トーク座談会。数人の社員に集まってもらい、会社や仕事について本音で語り合ってもらう形式など。 |
| 採用情報を知ってもらう | |
| 募集要項 | 職種、業務内容、待遇、応募条件などの詳細を掲載。求職者にとっては最重要のコンテンツ。求人検索エンジンに対応した形式で作成しておくと、採用サイトへの流入数を増やせる可能性も。 |
| 疑問点を解消してもらう | |
| よくある質問 | 求職者からの質問を想定し、それに対する回答を掲載。 |
| 応募方法 | 応募方法を説明。 |
| 選考フロー | 応募、書類選考、面接、内定といった、採用までの流れを説明。 |
| 応募してもらう | |
| エントリーフォーム | 分かりやすく入力しやすいフォームにすることが重要。入力項目が多すぎると、エントリーそのものを諦めてしまう場合があるので注意が必要。 |
| プライバシーポリシー | コーポレートサイト側にプライバシーポリシーがある場合はそのページにリンク、ない場合は新規に作成。 |
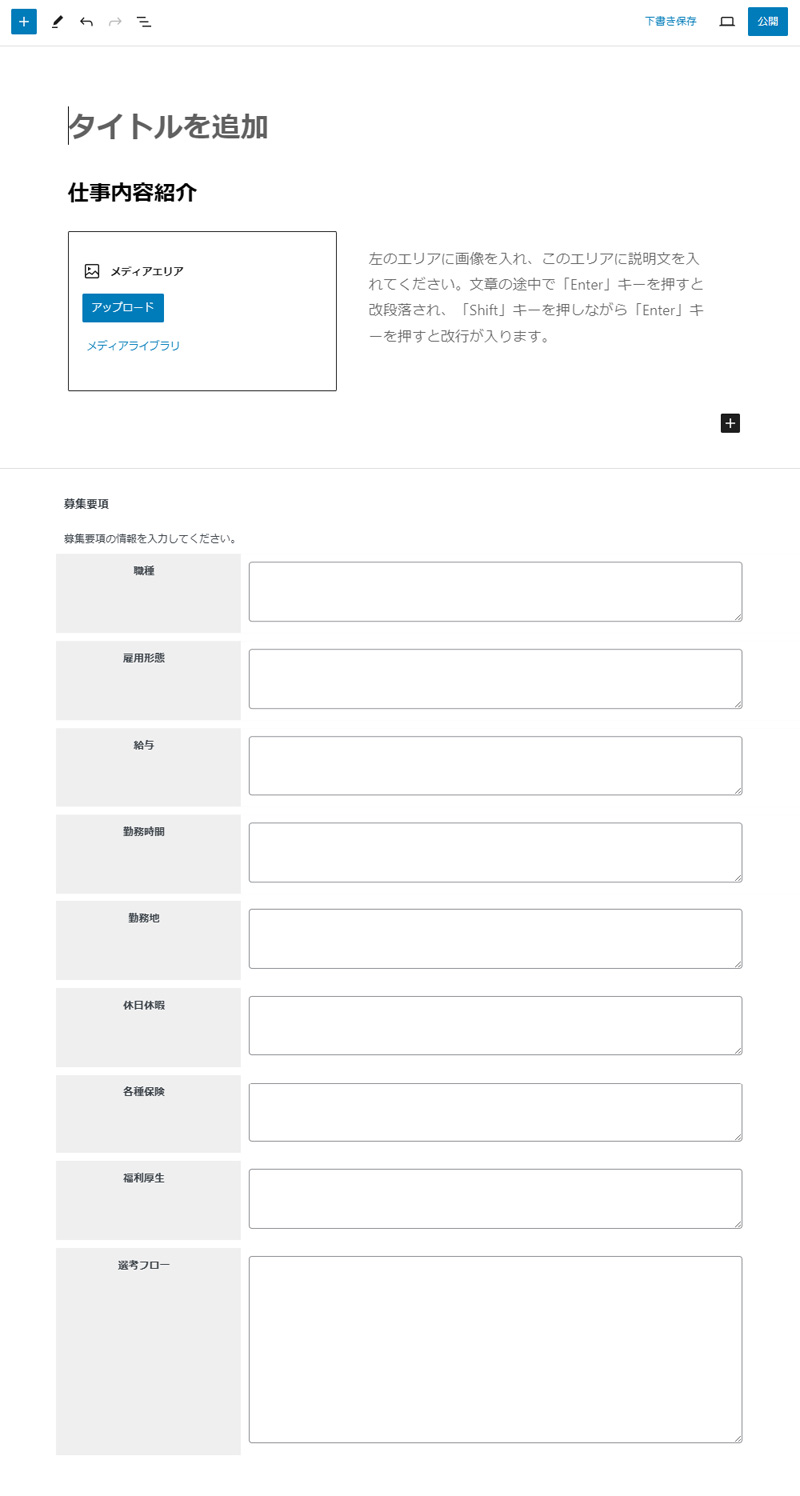
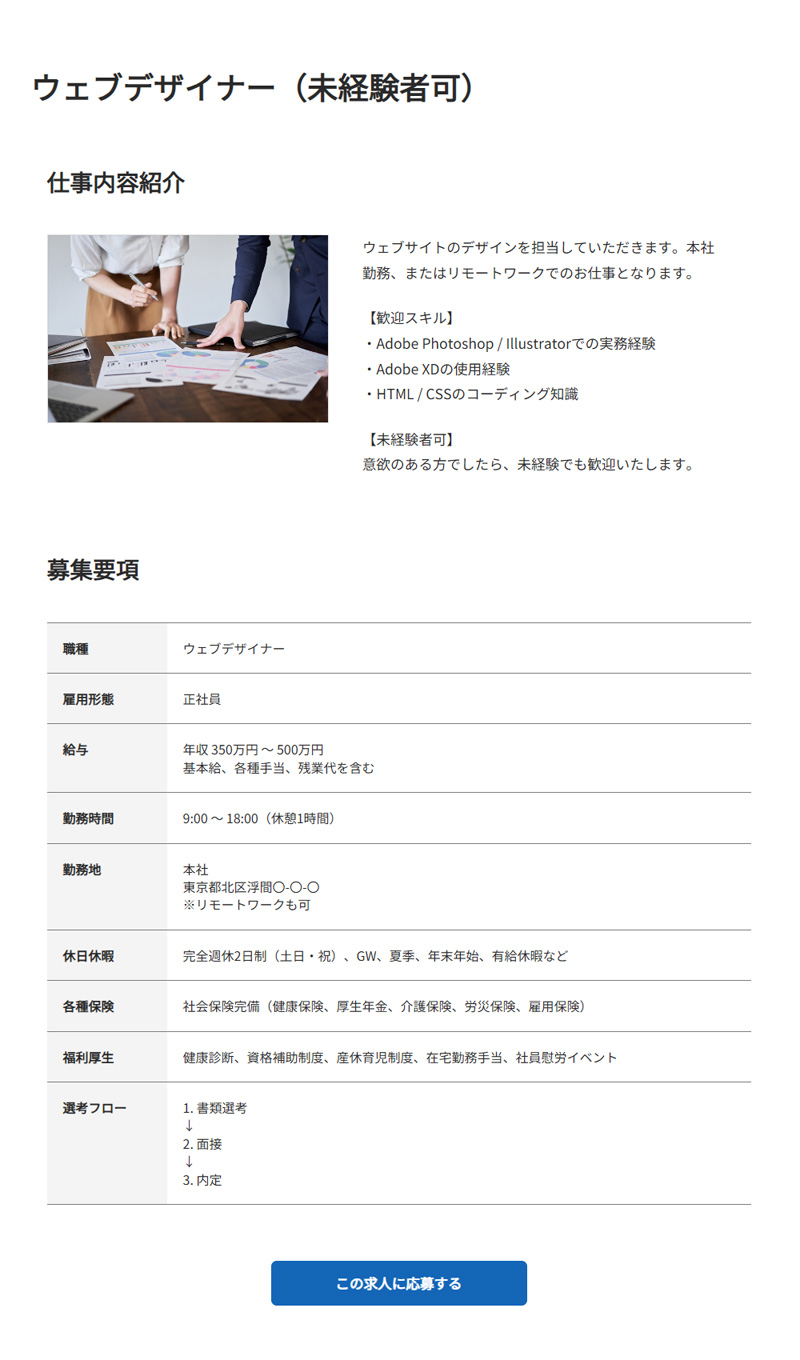
募集要項の自社更新
基本、募集要項のページには更新システム(WordPressを使用)を導入します。
求人情報の追加、編集、削除といった作業は、お客様自身で行っていただくことができます。


※上記の画面は一例です。実際にはご要望を踏まえた上で、レイアウトや項目などを設定いたします。
求人検索エンジンへの対応
必須という訳ではありませんが、募集要項のページを求人検索エンジン(求人に特化した検索エンジン)に対応させることで、採用サイトへの流入数を増やせる可能性があります。
求人検索エンジンに対応するためには、各検索エンジン(Googleしごと検索、Indeed、求人ボックス、スタンバイ、等)が定める掲載条件に沿った募集要項ページにする必要があります。
この掲載条件は各検索エンジンごとに細かく規定されているため、すべてに対応するのは難易度が高くなってしまいます(各掲載条件を確認しながら入力作業を行うことになるため、求人情報を入力する人の負担が大きくなります)。
参考までに、各検索エンジンの掲載条件を以下のリンク先(外部サイト)でご覧いただけます。
- Googleしごと検索
- Indeed
- 求人ボックス
- スタンバイ
エーイージーネットワークが構築する募集要項の更新システムでは、「Googleしごと検索」の掲載条件である構造化データの追加に対応しています(必要事項を入力すると自動的に構造化データが追加されます)。また、各検索エンジンへの対応に必要となる入力項目を、投稿画面内に設定することも可能です。
※ただし、実際に対応できるかどうかは入力する内容によって左右されます(掲載条件に沿って情報を入力する必要があります)。
実際に導入する際には、どの範囲まで対応するかをご相談させていただきます。また、更新システムの導入を希望されない場合は、固定ページとして制作することも可能です。
採用サイトの設置
採用サイトの設置には以下の3つの方法があります。
例:コーポレートサイトのURL
https://〇〇〇.co.jp/
- 1. サブディレクトリ内に設置
-
https://〇〇〇.co.jp/recruit/
コーポレートサイト内にサブディレクトリを作成し、その中に採用サイトを設置する方法です。この場合、コーポレートサイトの検索エンジンからの評価がそのまま継承されるため、SEO的に有利に働く可能性があります。他の方法に比べ、サイト管理の面でも容易になります。
- 2. サブドメインを設定して設置
-
https://recruit.〇〇〇.co.jp/
コーポレートサイトで使用しているドメインにサブドメインを設定し、同一サーバーまたは別サーバーに採用サイトを設置する方法です。この方法は、同一ブランドで種類の異なるサイトを運営するのに適しています。この場合、コーポレートサイトの検索エンジンからの評価がある程度は継承されると考えられます。
- 3. 新規にドメインを取得して設置
-
https://〇〇〇-recruit.co.jp/
新規にドメインとサーバーを用意して、そこへ採用サイトを設置する方法です。この場合、検索エンジンからの評価は新たに積み上げていくことになります。コーポレートサイトと採用サイトを完全に分離したい場合にはこの方法が適しています。コーポレートサイトを保有していない場合は、必然的にこの方法を選ぶことになります。
どの方法を選ぶかによって、SEO的な面、サイト管理の面、ドメイン・サーバーの維持費などが変わってきます。特別な理由がない場合は1の「サブディレクトリ内に設置」を推奨しますが、企業の採用戦略によっても変わってくるかと思いますので、自社にとって最適な方法をご検討いただければと思います。
制作料金の目安
基本構成 + コンテンツページで構成されています。
基本構成 + 5ページ
- 制作期間:~2ヶ月(目安)
- 650,000円~
基本構成
- トップページ
- 募集要項(更新システム導入)
- エントリーフォーム
コンテンツページ
- 下層ページ(標準)× 4
- 下層ページ(シンプル)× 1
基本構成 + 10ページ
- 制作期間:2~3ヶ月(目安)
- 800,000円~
基本構成
- トップページ
- 募集要項(更新システム導入)
- エントリーフォーム
コンテンツページ
- 下層ページ(標準)× 6
- 下層ページ(シンプル)× 4
- ※上記の金額には、ディレクション、デザイン、コーディング、レスポンシブ対応、内部SEO対策、更新システム設置、フォーム設置の各費用が含まれます。
- ※原稿取材や撮影などが必要な場合は別途お見積りいたします。
詳しい料金表については、ホームページ制作の料金表をご覧ください。
主な対応エリア
この採用サイト制作サービスは、主に以下の地域に対応しています。
- 東京23区
- 多摩東部
- 埼玉県南部
- 神奈川県北東部
- 千葉県北西部
※上記以外の地域の方は一度ご相談ください。(条件によっては対応できる場合もあります)